この記事は1年以上前の古い記事です。現状に即していない記述の場合があります。あらかじめご了承ください。

bootstrapのnavbar-togglerの枠線を消す

nogajun
もう、ずっとPythonの授業資料を作ってます。 ネタを出して試してスライドにまとめるのは、すっげー時間かかります。早くこの生活を止めたい。
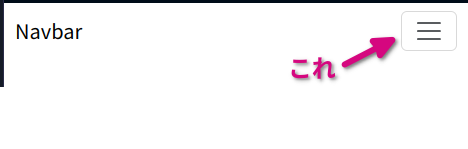
さて、小ネタです。bootstrapのnavbarを使ったとき幅が狭いとハンバーガーメニューが表示されますが、このメニューの枠線が気になりませんか? こいつです。

その場合、navbar-togglerクラスにborder border-0 shadow-noneを加えれば枠線は消えます。
<!-- 変更前 -->
<button class="navbar-toggler" type="button" …>
<!-- 変更後 -->
<button class="navbar-toggler border-0 shadow-none" type="button" …>実際に適用するとこんな感じ。消えているでしょ?
See the Pen Remove the navbar toggler icon frame by Jun Nogata (@nogajun) on CodePen.
この枠線を消す方法を探していたけど、余計なCSSを追加して消すようなクソい記事しか引っかからなかったので書いておきます。
