EclipseにAptanaとZen CodingプラグインをインストールしてHTMLとCSSを書く環境を作ってみる

EmacsでHTMLとCSSを書いてたけど、ほかのエディタってどうなんだろうと思ってEclipseにAptanaとちょっと面白そうなZen Codingプラグインをインストールしてみました。
- Aptana: http://www.aptana.com/
- zen-coding - Set of plugins for HTML and CSS hi-speed coding - Google Project Hosting: http://code.google.com/p/zen-coding/
- sergeche/eclipse-zencoding - GitHub: https://github.com/sergeche/eclipse-zencoding
まずEclipseのインストールですが、Debian Sid環境なので、いつもどおりaptitudeからEclipseとEclipseの日本語メッセージカタログPleiadesをインストールします。
$ sudo aptitude install eclipse pleiadesPleiadesのREADME.Debianによると日本語メッセージを有効にするには /etc/eclipse.ini に一行追加しなければいいけないそうなので、こんな感じで追加しました。
$ sudo echo "-javaagent:/usr/lib/eclipse/plugins/jp.sourceforge.mergedoc.pleiades/pleiades.jar" >> /etc/eclipse.iniこれで日本語でEclipseが使えるようになりました。 次はAptanaのインストール。
Aptanaのインストールですが、AptanaはEclipseのプラグインになっているので、Eclipseを起動してEclipseからインストールします。
![\[新規ソフトウェアのインストール\]のウィンドウ](https://www.nofuture.tv/bl-content/uploads/pages/76c98c89b367ce8d2ed0c5e1fea740d1/20111029_0.png)
まず起動したEclipseメニューバーの [ヘルプ] から [新規ソフトウェアのインストール] を選択します。 ウィンドウが開いたら作業対象に「 http://download.aptana.com/studio3/plugin/install 」と入力して追加ボタンを押します。
次に「Aptana Studio 3」のチェックボックスにチェックを入れ、「次へ」ボタンを押して指示に従えばOK。
もう一つ。Zen Codingプラグインのインストールですが、Zen CodingもEclipseプラグインになっているので、Aptanaと同じようにEclipseメニューバーの [ヘルプ] → [新規ソフトウェアのインストール] を開き、作業対象に「 http://zen-coding.ru/eclipse/updates/ 」を指定してインストールします。
以上でインストールは終了です。
使ってみる

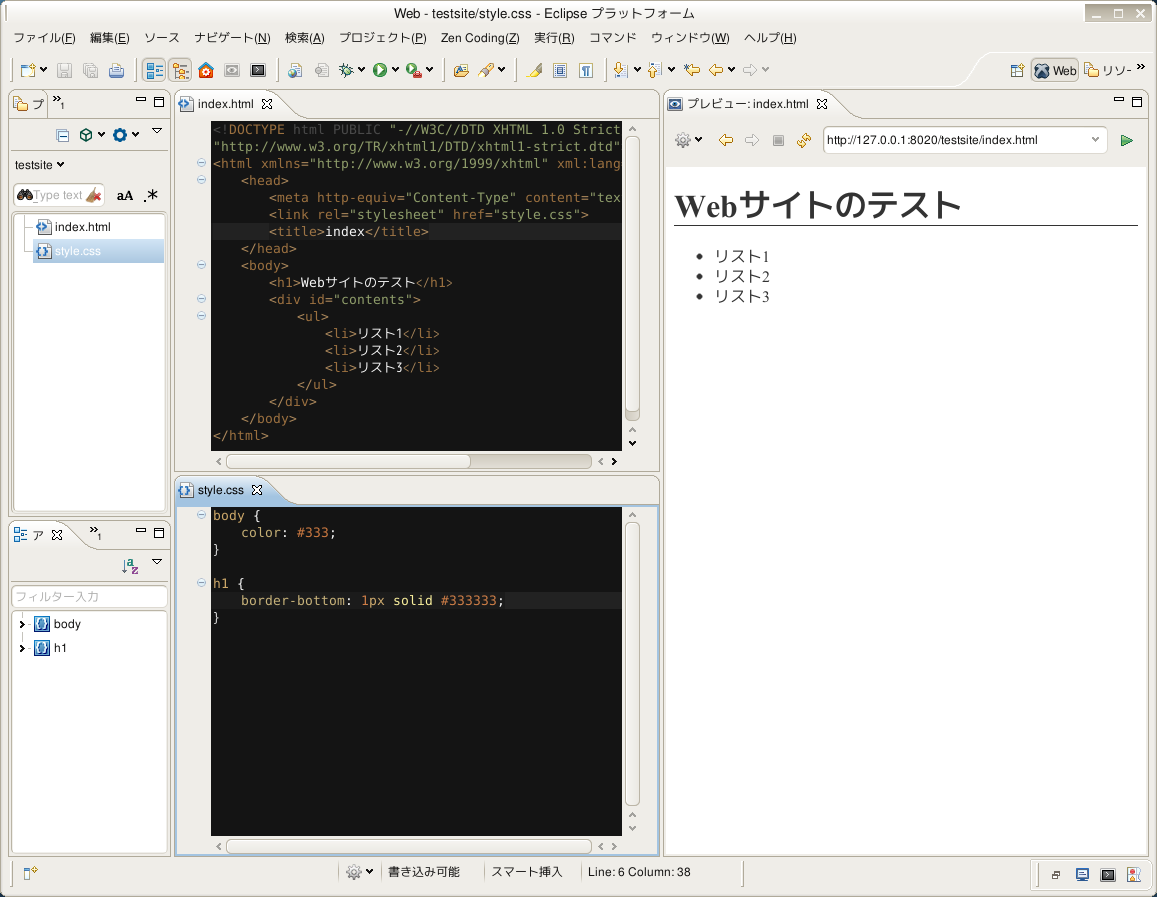
AptataとZen Codingを試すため、プロジェクトを作って適当にHTMLファイルとCSSファイルを作ります。 作ったら一緒にプレビューも開いておきます。
HTML、CSS、プレビューのタブが開いていると思いますが、そのままでは使いづらいので画面を分割します。 分割方法はタブをドラッグしてフレームの境界まで持っていくと、ウィンドウを分割できます。
これでプレビューを見ながらHTMLとCSSをコーディングできるようになりました。
あとはHTMLを書く作業に入ればいいのですが、ページが多くなると、いくらエディタが補助してくれるといっても限界が出てきます。そこでZen Codingの出番になります。
Zen Codingは、HTMLのタグを一気に入力するために考えだされた記法です。
いろいろ書くよりも試してみるのが早いので、HTMLのウィンドウで以下のように入力してください。
div#contents>ul>li*3入力が終わればCtrl+Eキーを押します。するとこのように展開されます。
<div id="contents">
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>Zen Codingの記法の一覧については以下のリンク先を参照すると良いと思います。
- CheatSheets - zen-coding - Cheat sheets for Zen Coding syntax and abbreviations - Set of plugins for HTML and CSS hi-speed coding - Google Project Hosting: http://code.google.com/p/zen-coding/wiki/CheatSheets
- rooney/zencoding - GitHub: https://github.com/rooney/zencoding
