バレンタインデー

引きこもりでゼロかと思いきや、おとといもらったので満足です。
にしても寒すぎると思ったら、雪が積もっとるじゃないか!
_ GIMPで缶バッジを書く
某所のチラシに、マークの入った缶バッジを散りばめた感じのものをイメージして作ろうと思ったのですが、画像の権利関係などがめんどくさいのでボツにしました。 だけど、缶バッジの感じが意外といい感じなので書き方を書いておきます。
0. Flickrでバッジ画像を見て気持ちを盛り上げる
なんとなくこういう画像を見ていると気持ちが盛り上がる気がするので、見て気持ちを盛り上げます。ほかにはバッジの光や影の様子も確認します。(逆、逆!)
1. 缶バッジのベースを書く

GIMPを起動したら、メニューバー[ファイル]→[新しい画像]を選択して適当な大きさのキャンバスサイズを作成します。例では600x600の大きさで作りました。
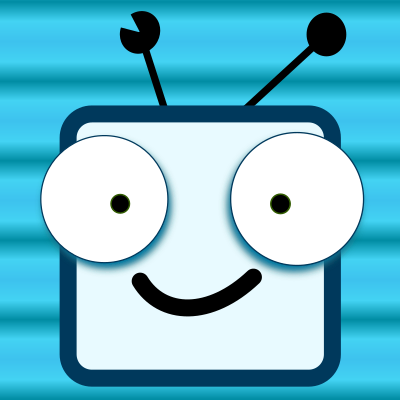
メニューバー[レイヤー]→[レイヤーを追加]を選択して透明のレイヤーを追加します。デフォルトで透明レイヤーを作成するので、ダイアログが開いたらそのままOKボタンを押します。
ツールボックスの[楕円選択]を選び、縦横の同じ大きさで円(正円)を書きます。例ではツールオプションで「開始位置」150px,150px、「大きさ」300px,300px、「境界をぼかす」1〜2pxほどの円を作成しました。
次のグラデーションでバッジの形にグラデーションをかけたいので、[選択]→[選択範囲をパスに]でパスに選択範囲を保存しておきます。
あとは適当にバッジの中身をデザインします。例ではDebianパッケージttf-aenigmaに入ってるBloxフォントを使ってGIMPと書いてみました。 デザインが終わればバッジを画像を統合しておきます。(背景とは統合しないように)
2. グラデーションをかける


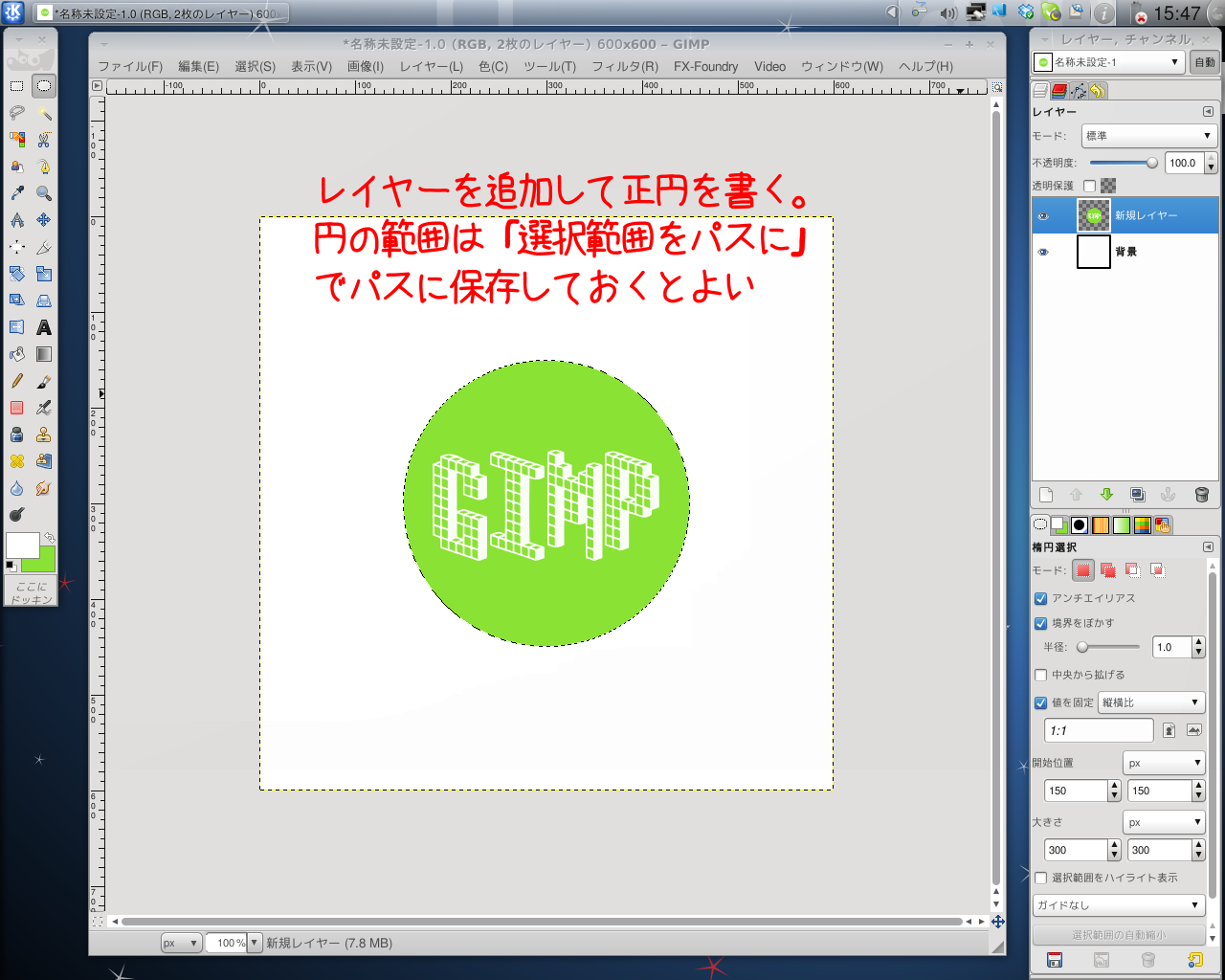
透明のレイヤーを追加して、レイヤーモードをオーバーレイに変更します。
バッジ画像の範囲が選択されているか確認して、色は前景色を黒もしくはグレー、背景色を白にし、ツールボックスの「ブレンド」を選択します。
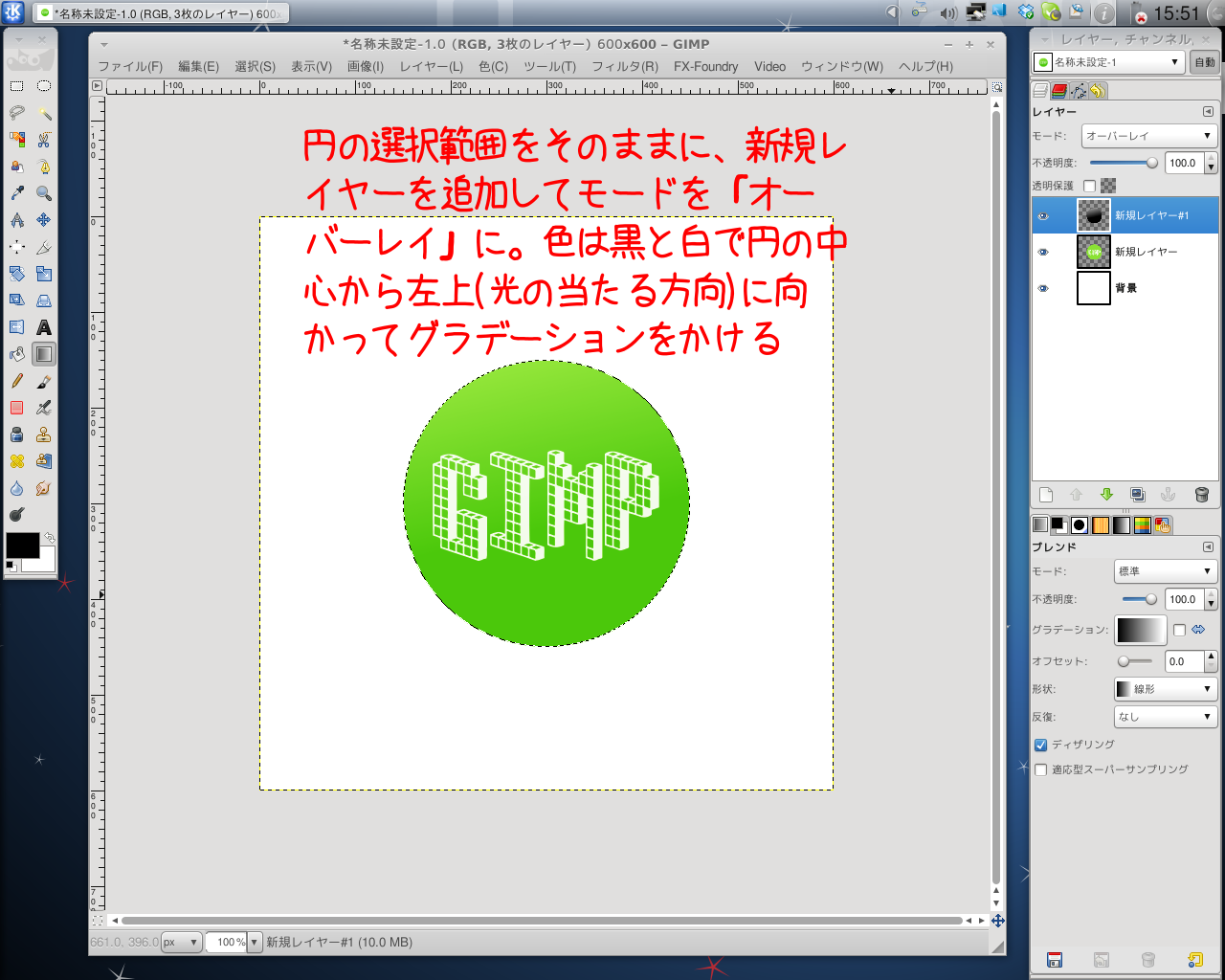
バッジ中央あたりから左上(光が当たる方向)に向かってドラッグし、グラデーションをかけます。(スクリーンショット参照)
いい雰囲気にグラデーションをかけたならバッジのレイヤーを統合します。(ここでも背景とは統合しないように)
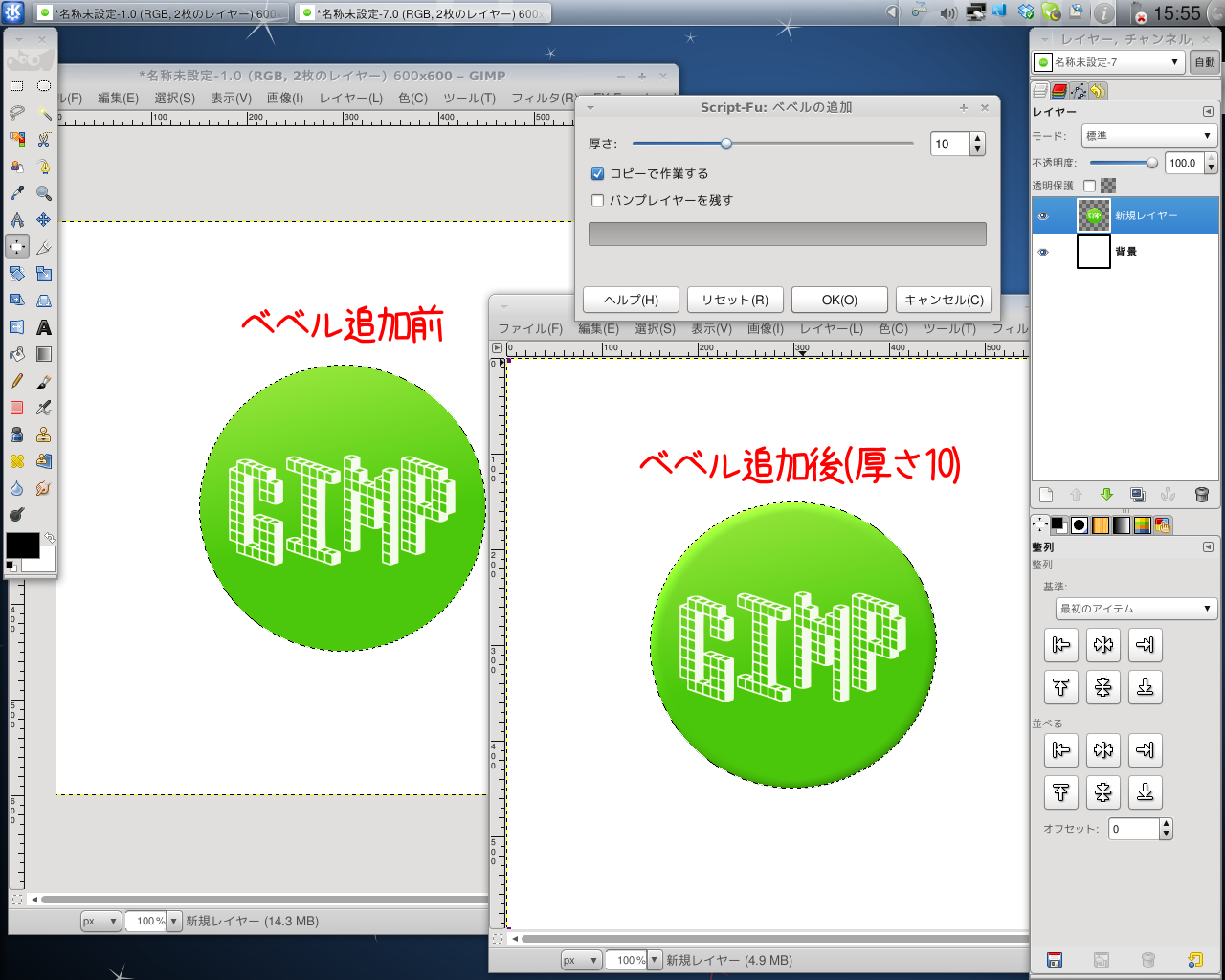
3. ベベルを追加する

メニューバーの[フィルタ]→[装飾]→[ベベルの追加]でベベルを追加します。 例では厚さを10にしましたが、様子を見て数を増減させてください。
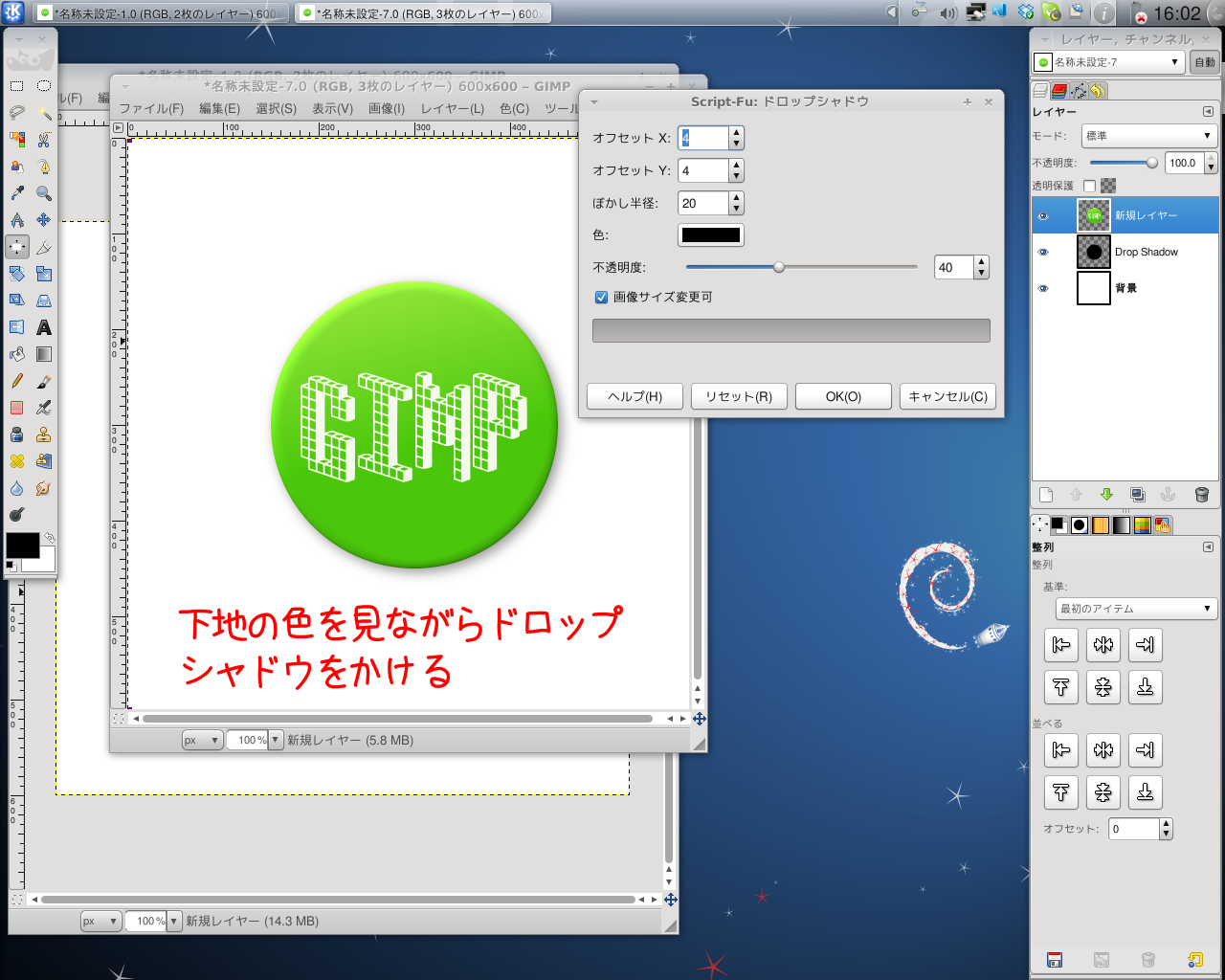
4. ドロップシャドウをかける

メニューバーの[フィルタ]→[照明と投影]→[ドロップシャドウ]を選択してドロップシャドウをかけます。 例では「オフセット」を4、「ぼかし半径」を20、「不透明度」を40にしましたが、背景が淡い色のところで影を強くするのもウソっぽいし、影が見えづらいところでこの設定だと背景に影が埋もれてしまうので、これも様子を見ながら調整します。
以上で缶バッジ画像の書き方でした。
5. 本物っぽく見せる
4までで終わりなのですが、より本物っぽく見せたいよねということでジーンズ画像を用意してその上に重ねてみました。 ジーンズ画像は以下のJeans Texture 10を使いました。(このテクスチャ、無償ではあるけど自由ではないんだ。すまない)

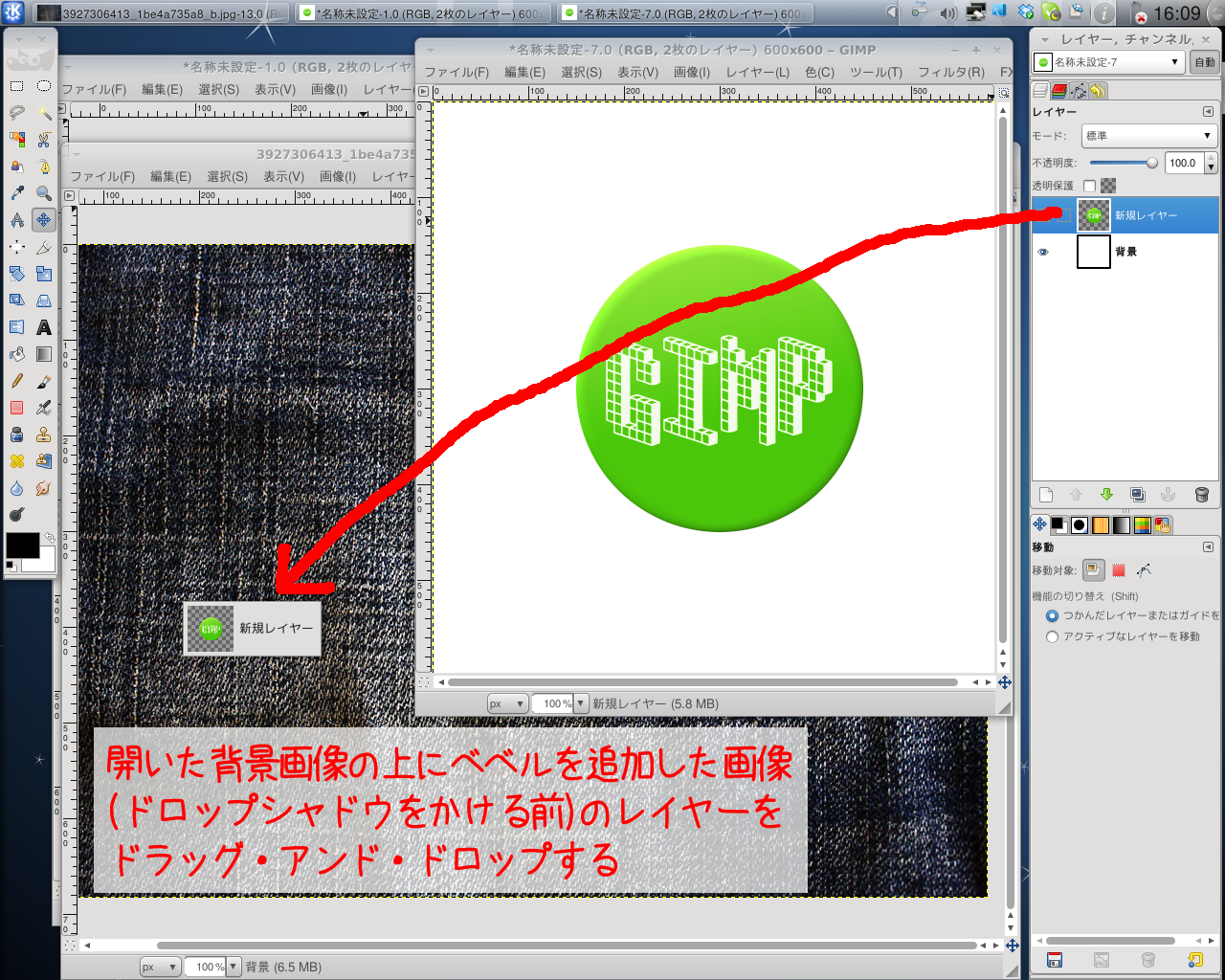
背景画像を開いて、手順3までのドロップシャドウをかける前のバッジ画像レイヤーを背景画像にドラッグ・アンド・ドロップします。

バッジレイヤーができますが、このままでは浮いているので、バッジっぽく調整していきます。

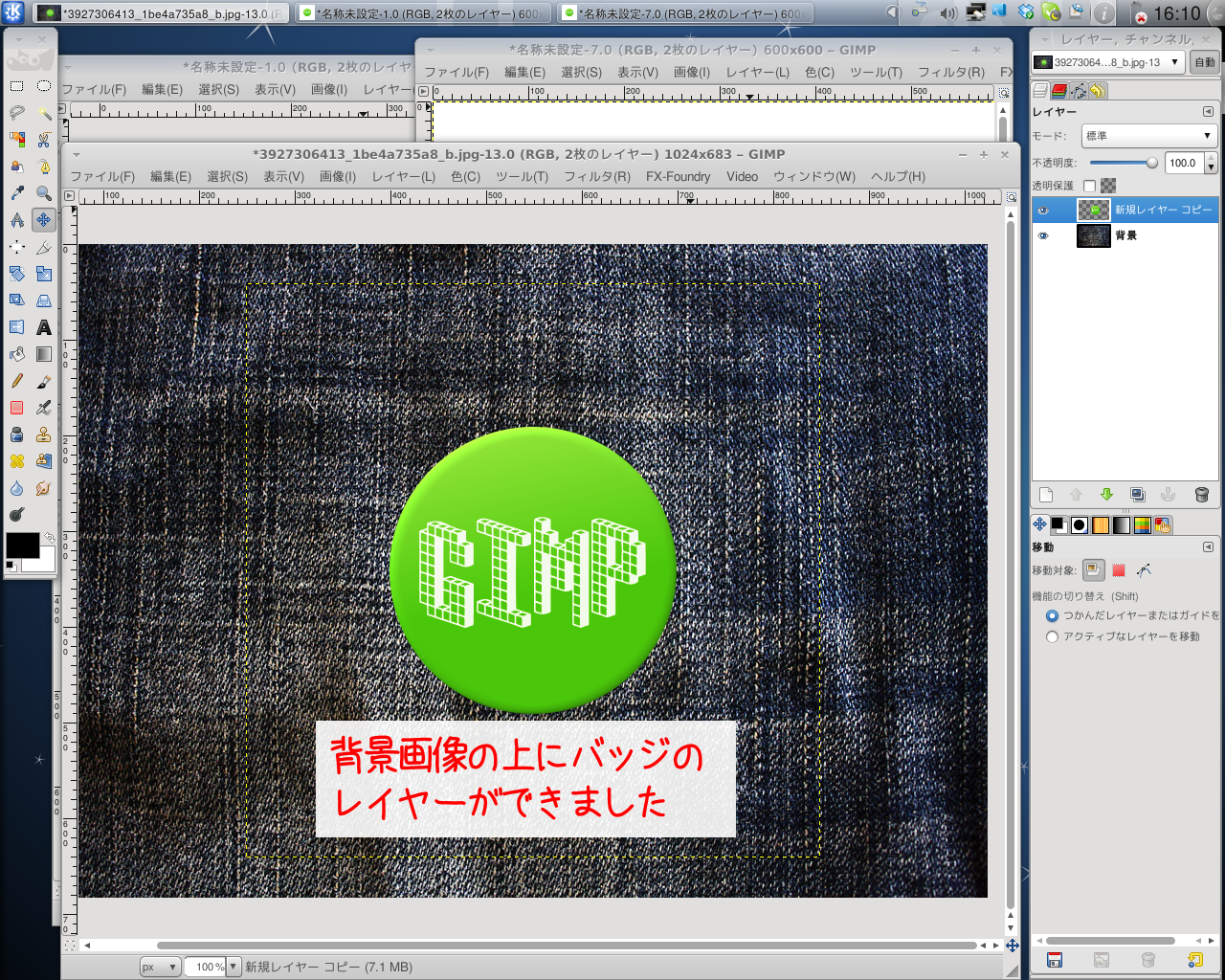
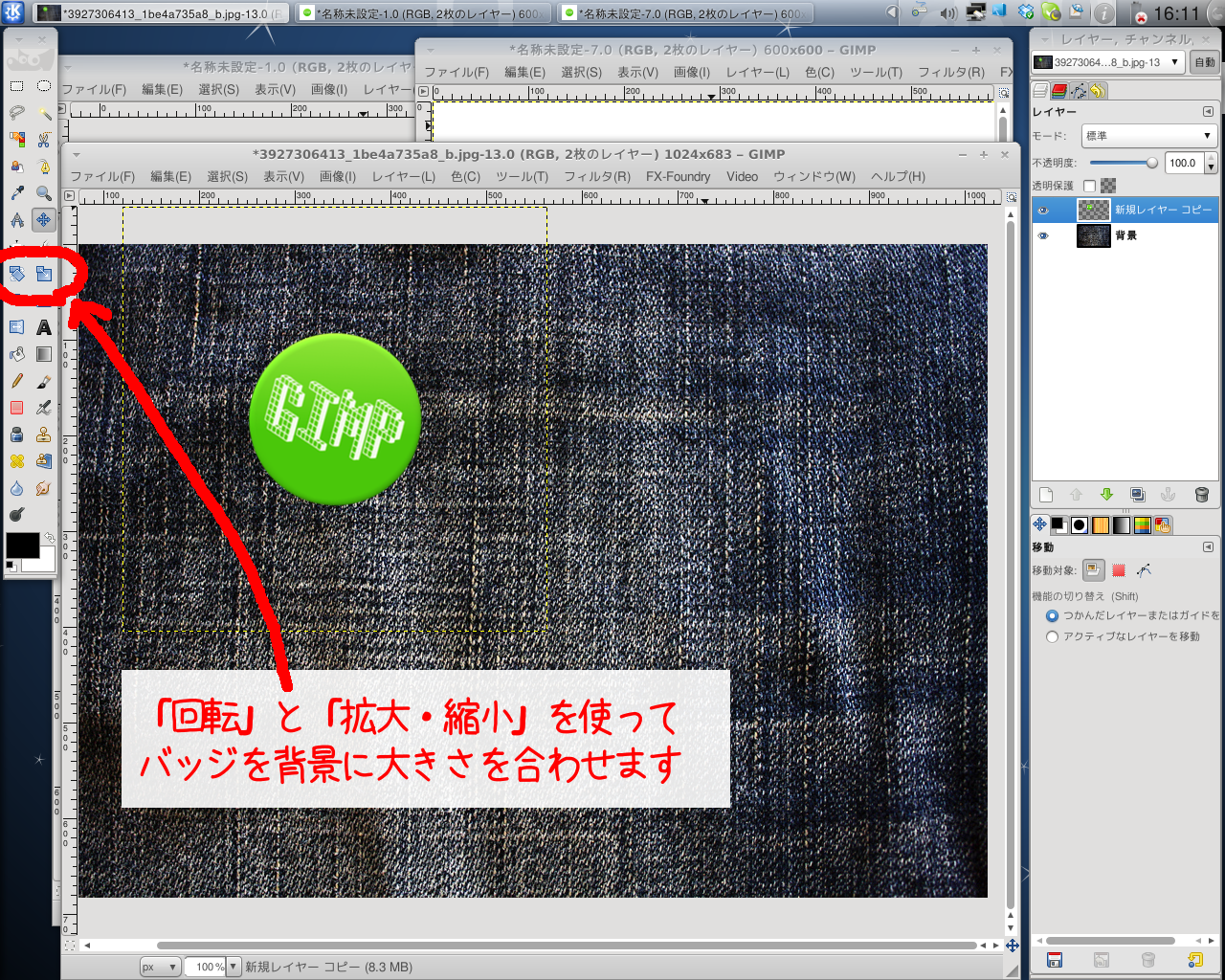
ツールボックスの「拡大・縮小」「回転」を使って、背景のジーンズの比率に合うようにバッジレイヤーを調整します。

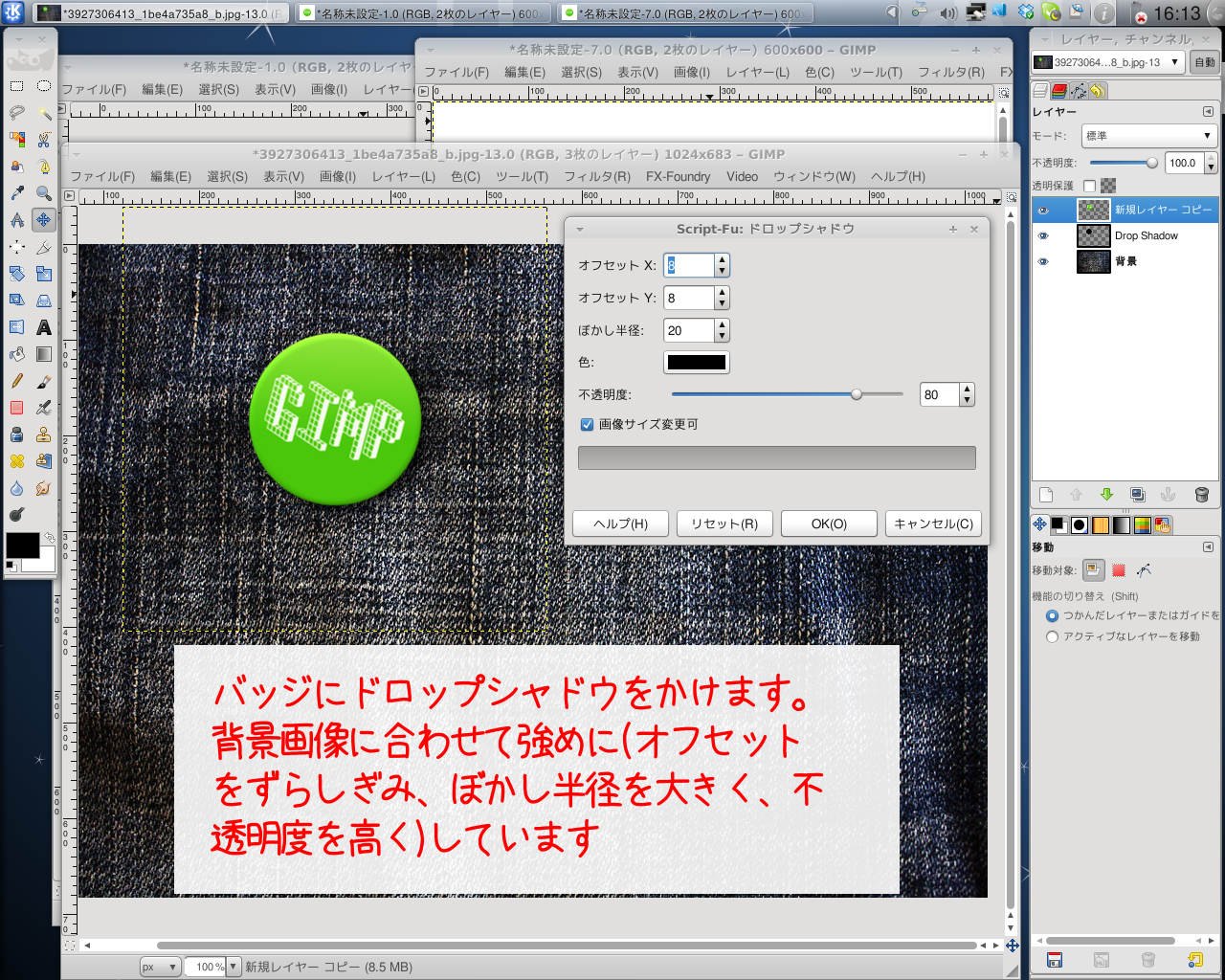
ドロップシャドウをかけます。4の設定では影が薄くて見えないので強めに、「オフセット」を8、「不透明度」を80にしています。

ということで、ジーンズにつけたバッジのイメージが完成しました。
それっぽく見えるでしょ?
