Maperitiveを使ってOpenStreetMapのデータをバァーン!でInkscape/Illustrator用SVGにドーンッ!とする方法

_Macの人が「Google mapバァーン!でイラレに変換ドーンッ!」と言ってたのですが、それはちょっとできない話なので、Maperitiveを使ってOpenStreetMapのデータをバァーン!でInkscape用SVGにドーンッ!とする方法を書いておきます。
参考
- Maperitive - OpenStreetMap Wiki: http://wiki.openstreetmap.org/wiki/Maperitive
- BrainCrunch - Maperitive Tutorial: A Hiking Web Map In Ten Easy Steps: http://braincrunch.tumblr.com/post/9921938947/maperitive-tutorial-a-hiking-web-map-in-ten-easy
MONOをインストール
Maperitiveを使うにはは、Microsoft .NET Framework 4以上が必要です。Windowsの人は最初から入っているので関係ありませんが、MacとLinuxの人はMONOをインストールしておきます。Debianだとapt一発です。
$ sudo apt-get install libmono-winforms2.0-cil mono-develMacは、MONOのページから、ダウンロードしてインストールすればいいみたいです。
Maperitiveを起動する
Maperitiveのzipアーカイブをダウンロードして、インストーラ的なものはないので展開しておきます。
起動は、中にあるMaperitive.shを実行するだけです。
中を見ると分かりますが「mono Maperitive.exe」だけなので、LinuxでWineが入っている環境じゃなければ、Maperitive.exeを直接起動しても構いません。
Inkscape/Illustrator用SVGを取得する
起動するとアシスタントウィンドウとMapnikの地図が表示されますが、アシスタントウィンドウは邪魔なので一旦閉じておきます。(F1キーで再表示できます)
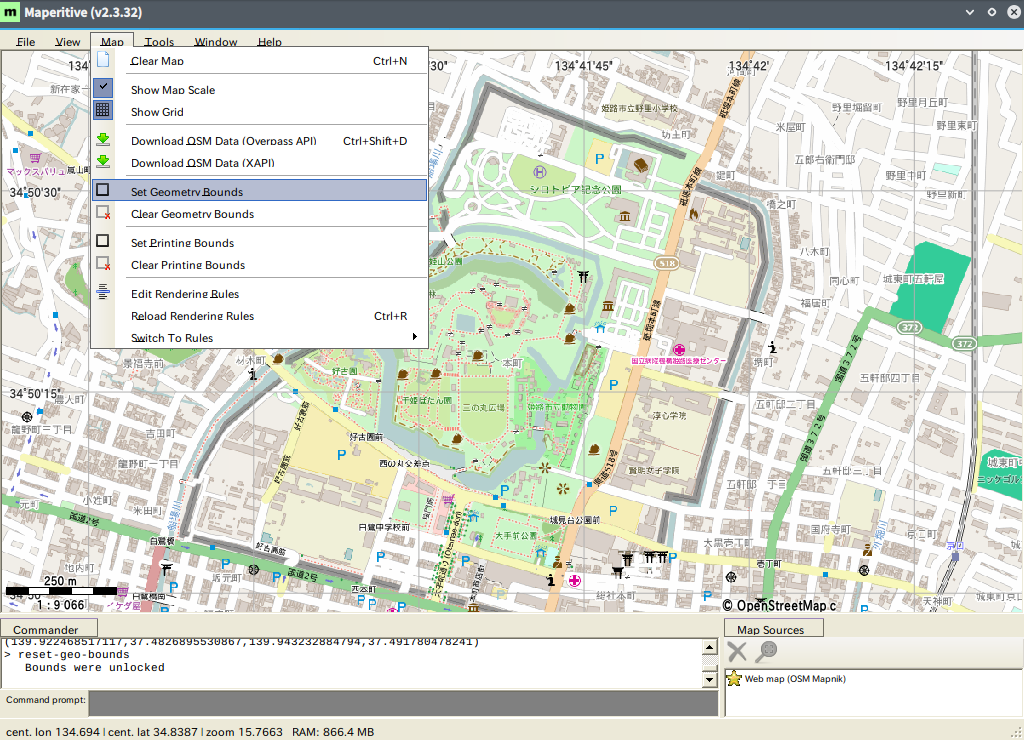
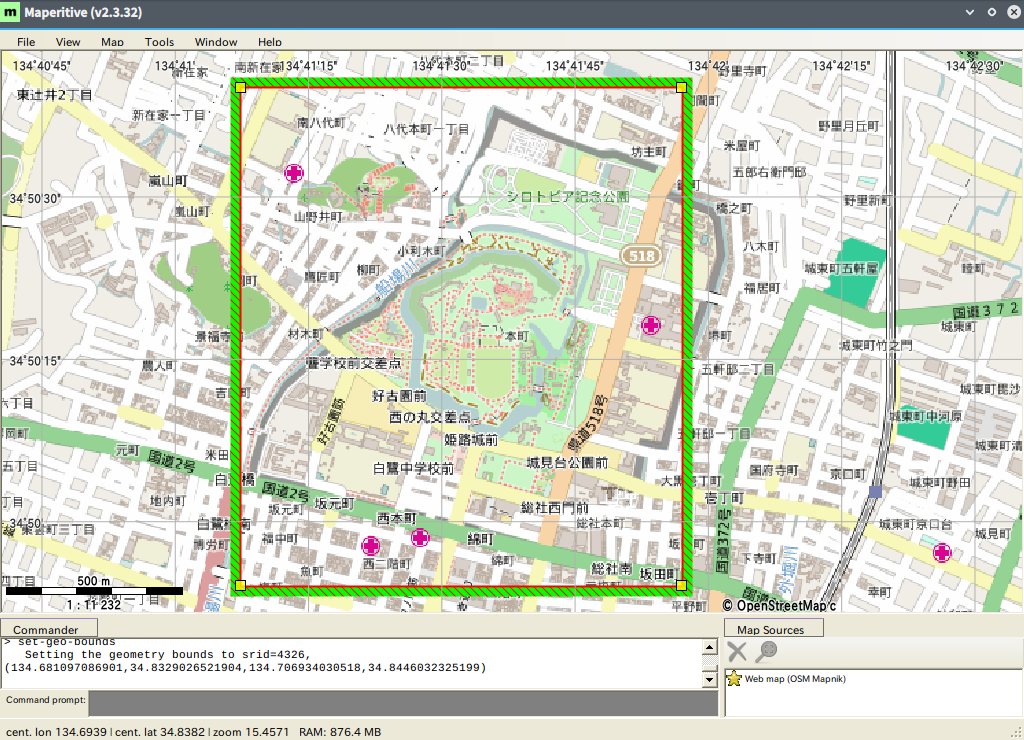
SVGを取得したい場所まで地図を移動します。 メニュー[Map]-[Set Geometry Bounds]で取得する範囲を設定します。

枠をクリックして四隅のハンドラをドラッグします。辺をドラッグすると落ちます。

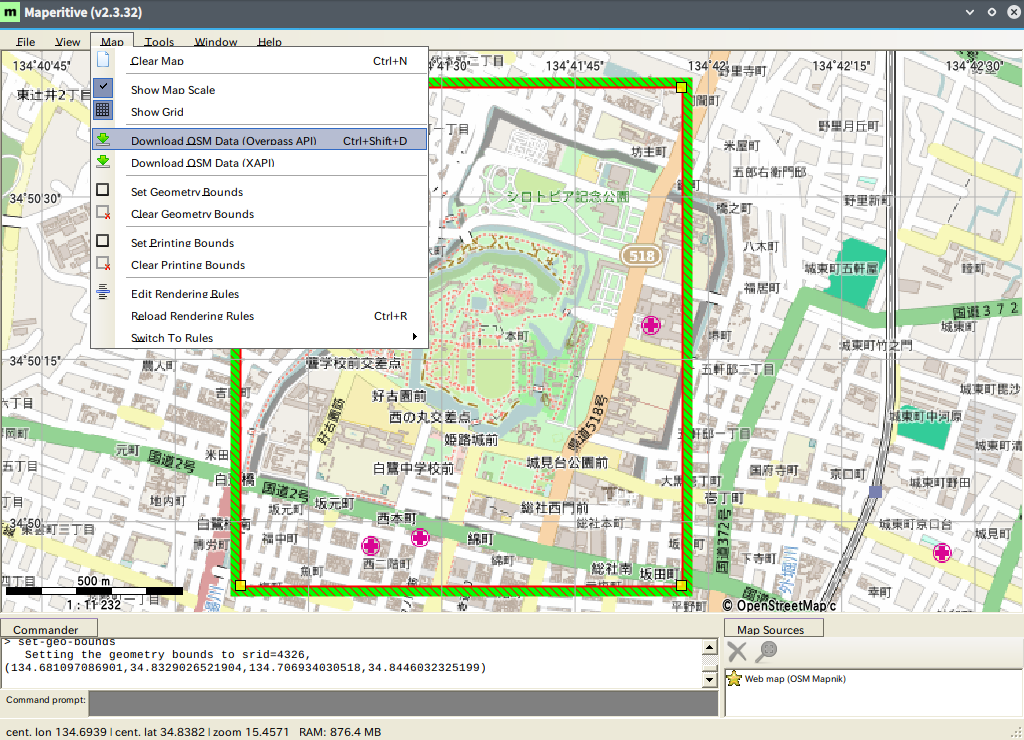
メニュー[Map]-[Download OSM Data(Overpass API)]を選択して取得します。

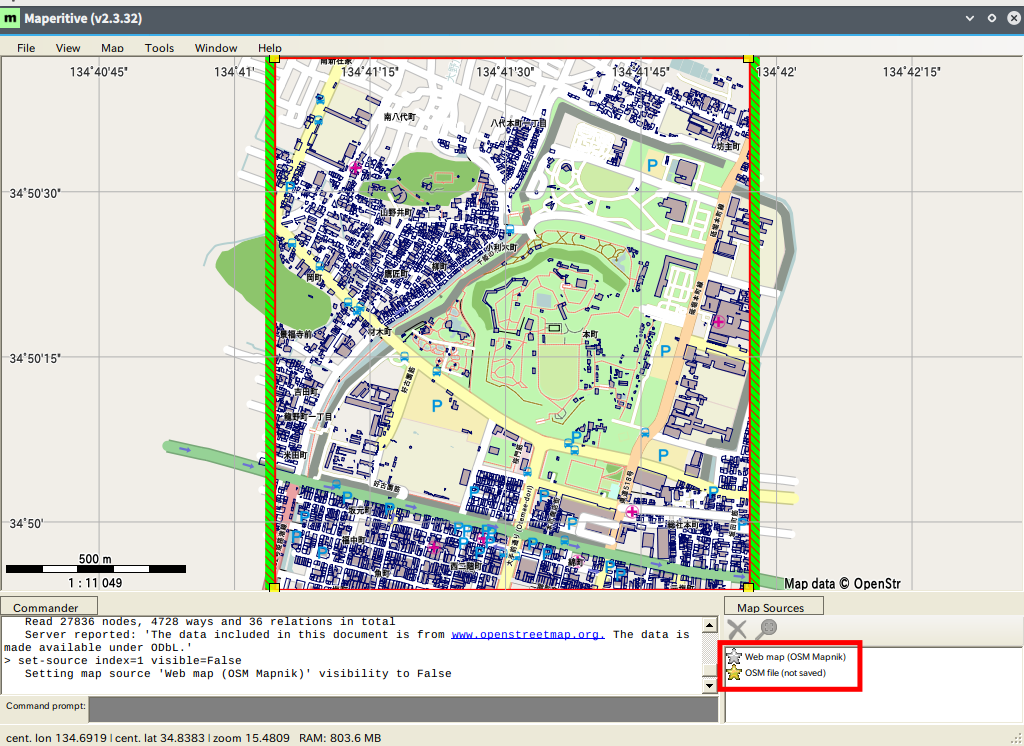
Running a Taskと表示され、しばらくすると Map Sourcesに「OSM file (not saved)」というレイヤーが表示されます。
これで取得出来ました。「Web map (OSM Mapnik)」の横にある星をクリックすると、OSMのレイヤが非表示になって取得したデータをレンダリングしたレイヤ「OSM file (not saved)」のみが表示されます。

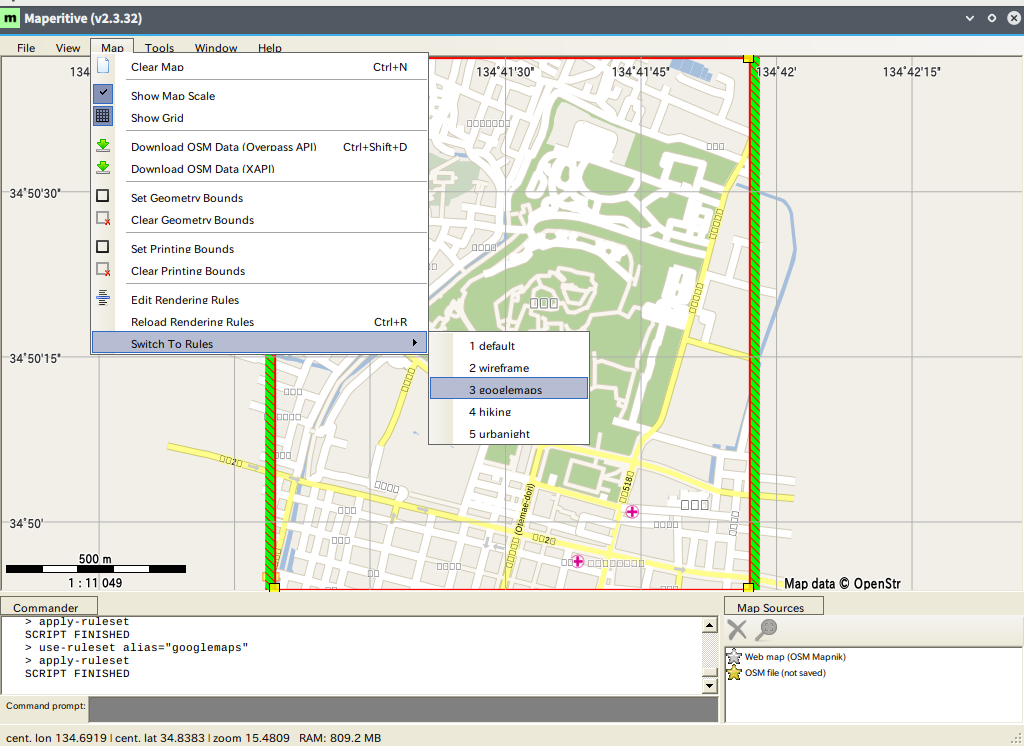
メニュー[Map]-[Switch To Rules]からレンダリングルールの変更ができます。Google Map風やワイヤーフレームなどに変更できます。(文字化けしてますが、SVGではきちんと表示されます)

取得したレイヤーのデータをエクスポートします。 エクスポートされるデータは画面表示状態によって変わるので、「Web map (OSM Mapnik)」レイヤーを非表示、レンダリングルールを「Default」に変更しておいてください。
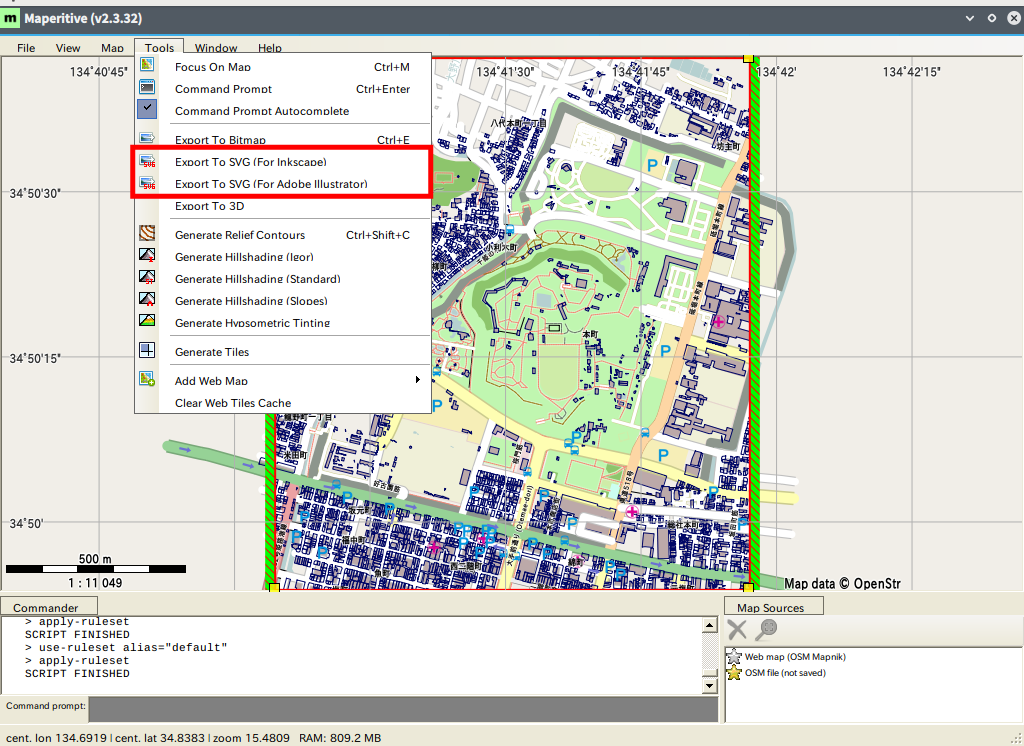
メニュー[Tools]の[Export To SVG (For Inkscape)]か[Export To SVG (For Adobe Illustrator)]からエクスポートします。

エクスポートが2つありますが、違いはInkscape拡張SVGでの書き出しか通常のSVG書き出しかの違いです。
Inkscapeで使う場合、For Inkscapeを使うとレイヤーごとに分けてくれるので良いのですが、なぜか道路にノードがなく編集できないので、For Adobe Illustratorで書きだしてレイヤーにインポートするのが良いと思います。 (オブジェクトの選択は、後述のXMLエディタを使うと選択できます)
Inkscape/Illustratorで編集する
エクスポートしたファイルは、Maperitiveフォルダ内の「output」フォルダに、「output.svg」という名前で保存されています。 output.svgはSVGファイルなので、それぞれのアプリで開けます。
開くと様々なレイヤーやオブジェクトがありますが、それぞれのレイヤー、オブジェクトはOpenStreetMapの要素や道路の種類や物を表すためのタグに準じて分かれています。
イラストに起こす場合、そのままでは情報が多すぎるので、編集前にある程度ざっくり削っておいてから編集すると効率よいと思います。
レイヤー、オブジェクトの命名規則について
レイヤーとしてLine_artworkやPolygonsはOpenStreetMapの要素に対応していて、たとえばLine_artworkは、OopenStreetMapでいうと道路(way)を表す線や地物などを表す点(node)、Polygonsは、建物や領域を表すエリア(area)が対応しています。
- JA:要素 - OpenStreetMap Wiki: http://wiki.openstreetmap.org/wiki/JA:%E8%A6%81%E7%B4%A0
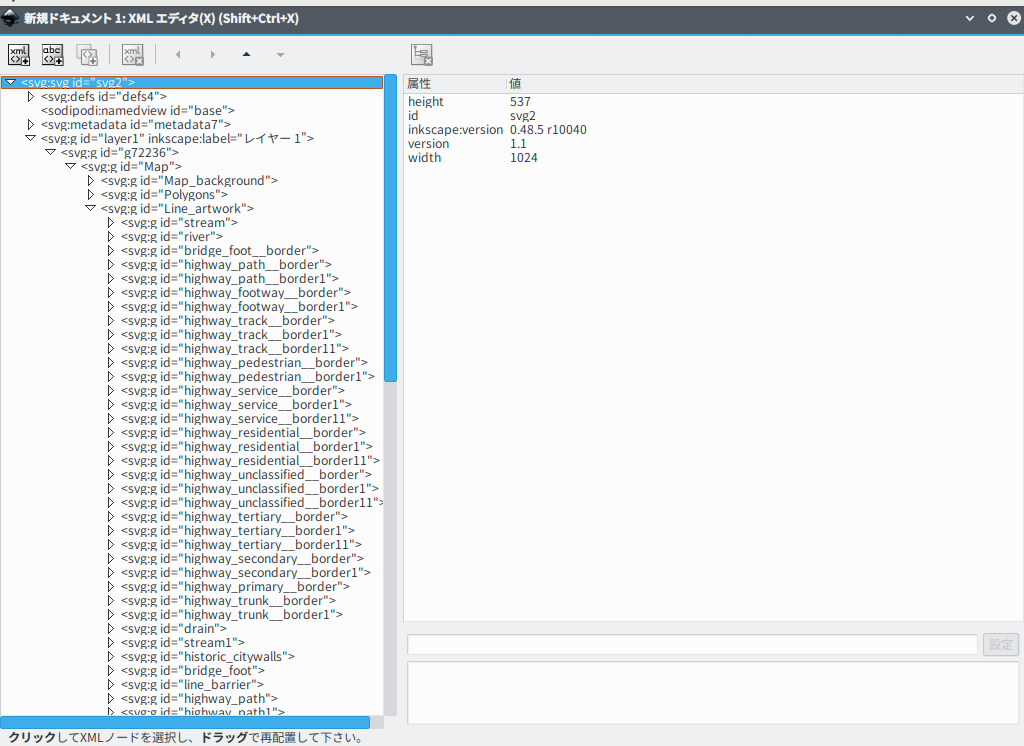
さらに細かく見るとLine_artworkレイヤーにある線にもそれぞれ名前がついていますが、これはOpenStreetMapで道路などの種類を表すタグが名前になっていて、たとえば「highway_residensial」は、道路(highway)タグの種別が居住区道路(residensial)というふうになっています。
- JA:Map Features - OpenStreetMap Wiki: http://wiki.openstreetmap.org/wiki/JA:Map_Features
InkscapeのXMLエディタから見るとこんな感じです。

実際の編集例
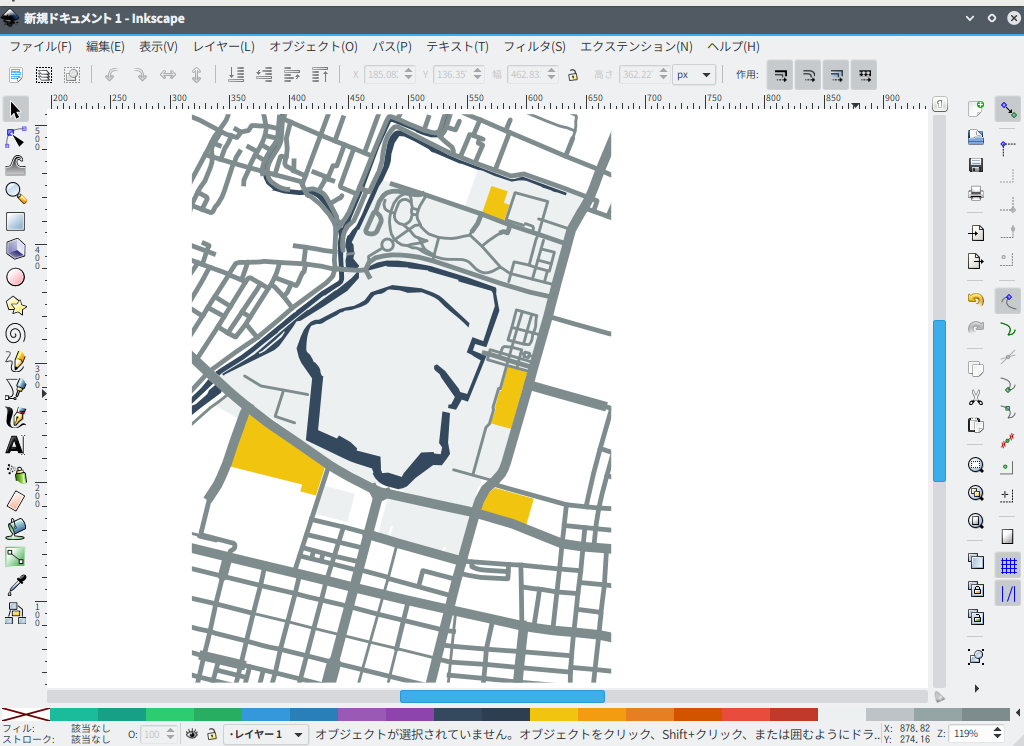
不要な情報を削り線の太さや色合いを変更して、それっぽくしたのがこちらです。

Maperitiveの欠点
ズームレベルが設定できない/ウィンドウに表示している範囲しかエクスポート出来ない
地味に痛いです。表示される情報はズームレベルにより変わりますが、エクスポート領域を指定していても画面で表示している範囲しかエクスポートされません。これは、なんとかしてほしい。
プロプライエタリ
最近、更新されていないようです。 自分がプロプライエタリのソフトを避ける理由は、何かあったとしても作者以外が手を出せないリスクがあります。 もし、不具合があっても調べることもできないのは、使っていて不安です。
まとめ
使いどころ、使い勝手が微妙なところもありますが、お手軽に出力できるので使ってみるのもいいかもしれません。
_ tDiary 4.1.1にした
事情があるとはいえ、DebianパッケージのtDiaryだと上のエントリのようにスクリーンショットをバシバシ貼るのが難しいのでアップデートした。
何度も書いてるけどtDiary止めたい…。
