LibreOfficeのテーマを作ってほんの少しだけ使い勝手を良くしよう

LibreOffice Advent Calendar 2013の19日目です。
LibreOffice 4.0以降、Firefoxテーマを利用して見た目を変えることができるようになりました。
LibreOfficeの見た目を変更する方法は、LibreOffice Advent Calendar 13日目「Like the Flow of the River: LibreOffice でもオシャレしたい!」 で押江さんが書かれているので説明はそちらに譲るとして、今回はFirefoxテーマを使ってLibreOfficeの使い勝手をほんの少し良くするかもというお話しを書きます。
Firefoxの「背景テーマ」はとてもシンプル
Firefoxのテーマには「完全なテーマ」と「背景テーマ」の二つがあり、LibreOfficeのテーマは「背景テーマ」が利用できるようになっています。
「背景テーマ」は、その名の通りメニューバーやツールバー領域の背景に大きな画像をそのまま貼り付けるだけといったシンプルな構造になっています。ですので特別なデザインをすることなく簡単に見た目を変えることができます。
テーマを作ってみよう
ではテーマを作ってみましょう。
テーマの作り方については、英語ですがMozillaのページに背景テーマを作ってアップロードするまでの流れを解説したドキュメントも用意されているので、こちらも参考にしてください。
- Getting Started | Themes :: アドオンのドキュメンテーション :: Developer Hub :: Add-ons for Firefox: https://addons.mozilla.org/ja/developers/docs/themes
まず画像ファイルを用意します。
用意する画像ファイルですが、メニューバーやツールバーの背景に使われるヘッダー用に3000x200px、ステータスバーなどに使われるフッター用には3000x100pxの大きさのファイルを用意します。
画像形式はPNGかJPG(PNGが良いでしょう)、ファイルサイズは300KBまでであることを確認してください。
そして画像ファイルで重要なことは、テーマが適用された時の画像の表示位置です。背景テーマの仕様ではヘッダー画像は右上から、フッター画像は左下から表示されます。
ですので確実に表示させたいものは、GIMPなどのグラフィックツールを使ってその領域に入るように編集しておいてください。
利用できる画像仕様については表にまとめたので参考にしてください。
| ヘッダー | フッター | |
|---|---|---|
| 大きさ | 3000x200px | 3000x100px |
| サイズ | 300KBまで | |
| 画像形式 | PNGかJPG | |
| 位置 | 画像右上から | 画像左下から |
手元のLibreOfficeで適用してみる
画像が用意できれば、LibreOfficeに適用してみましょう。
まず、一度もFirefoxテーマを適用したことがない場合は、「Like the Flow of the River: LibreOffice でもオシャレしたい!」を参考に[ツール]→[オプション]を開き、[個人設定]の「独自テーマ」から適当なFirefoxテーマを適用しておきます。 適用したならLibreOfficeを閉じておきます。
次にユーザープロファイルのある libreoffice/4/user/gallery/personas/ フォルダを開きます。ユーザープロファイルの場所については、LibreOffice ユーザープロファイル - The Document Foundation Wikiを参照してください。
その中にheader.pngとfooter.pngという名前のファイルがあるので、これを適当な名前でリネームします。
リネームしたなら用意した画像ファイルをheader.pngとfooter.pngという名前でコピーします。
LibreOfficeを起動すると、画像が適用されているはずです。
ちょっと掘り下げてみる
用意した画像をテーマとして適用できることがわかりました。 ということで、テーマの作成について掘り下げてみたいと思います。
テーマ作成で役立つテストテーマ
初めて画像を作ろうとした時、仕様はわかっても具体的にどの範囲が適用されるのかわかりづらいと思います。そこでテストテーマを用意しました。
- Firefox Theme Test Case :: Add-ons for Firefox: https://addons.mozilla.org/ja/firefox/addon/firefox-theme-test-case/
画像の大きさは仕様通りヘッダー3000x200pxとフッター3000x100pxで、4すみにTOP-RIGHT, TOP-LEFT, BOTTOM-RIGHT, BOTTOM-LEFTの文字を入れています。 また200x20pxのグリッドになっているので、ツールバーの大きさや位置を変更した時、どこから表示されるかの目安になると思います。
LibreOfficeではfooter.pngが利用されていない
テストテーマを使うと一瞬でわかりますが、LibreOfficeではFirefoxのアドオンバーなどの領域に適用されるfooter.pngが利用されていません。 なので「必要ないかな?」と思うかもしれませんが、Firefoxでは当然使われますし、LibreOfficeでも今後使われる可能性もあるので必ず作っておきましょう。
addons.mozilla.orgにアップロードする
addons.mozilla.orgにアップロードしておくと、どこでもインストールできますし、もしかするとFirefoxユーザーで喜んでくれる人が現れるかもしれません。ということで、うまくできたならぜひアップロードしておきましょう。
アップロードにはaddons.mozilla.orgの「新規ユーザ登録」のアカウントが必要になるので作成します。
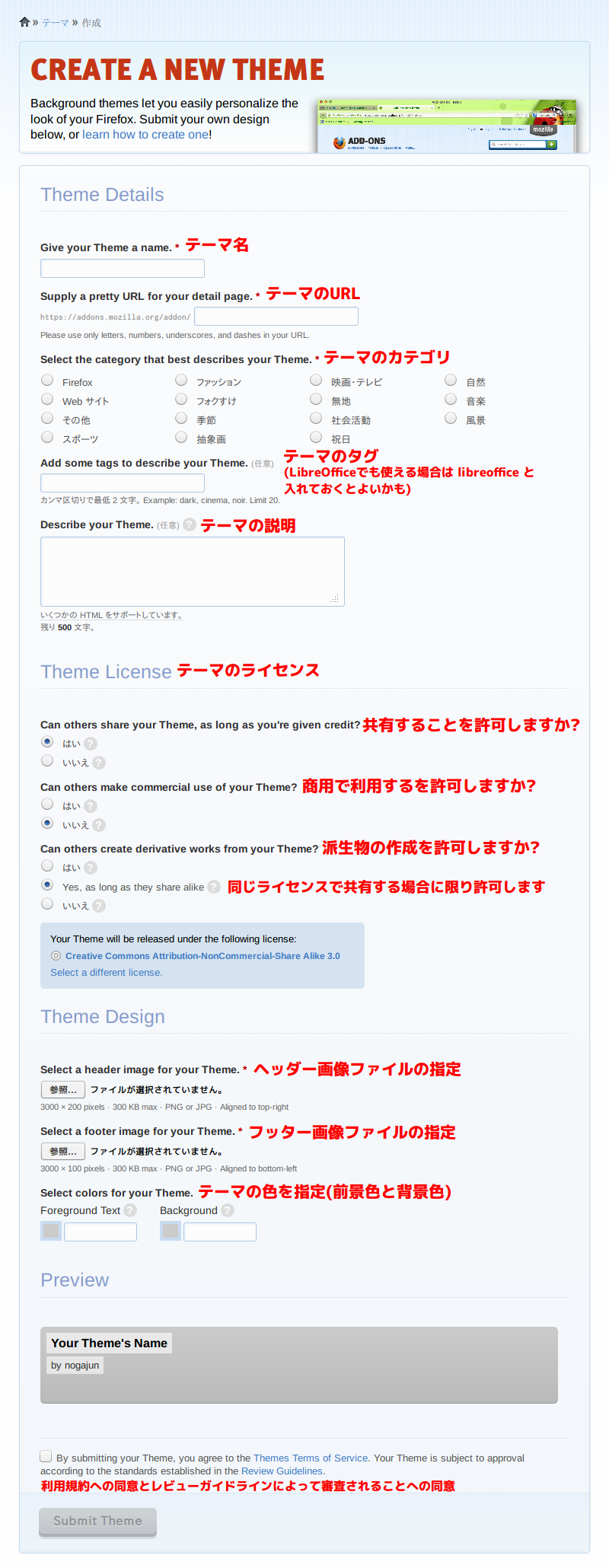
アカウントを作成したなら、テーマのページにある「Create Your Own Theme」のリンクにアクセスして必要事項を記入(画像参照)して画像をアップロードします。

アップロードをするとテーマの審査がおこなわれ、問題がなければ晴れて公開となります。
LibreOfficeの使い勝手をほんの少しだけ良くしてみよう
さて、ここからが本題のお話になります。
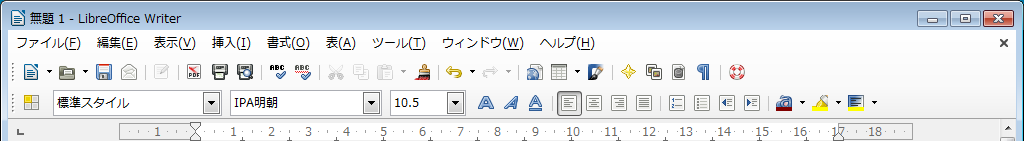
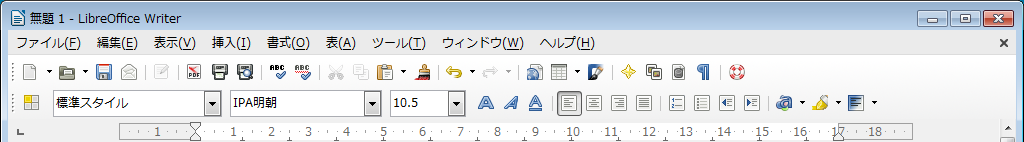
この画面はWindows 7上のLibreOfficeの画面です。 結構のっぺりしています。

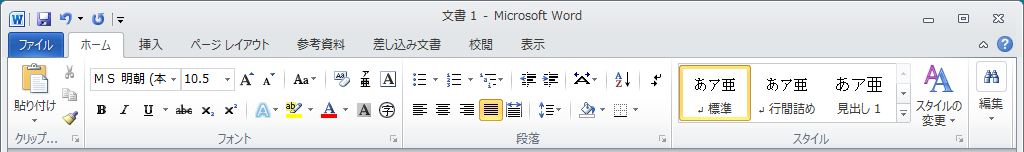
こちらの画面は同じくWindows 7上のOffice 2010の画面です。 見た目でもわかるようにリボンの選択部分とタブが視覚的に分かれています。

ということで、メニューバーとツールバーの部分が分かれると見やすくなるのでは?と思って作ったテーマがこちらです。
- LibreOffice 2010 :: Add-ons for Firefox: https://addons.mozilla.org/ja/firefox/addon/libreoffice-2010/

いかがでしょうか。 メニューバーの領域を塗りつぶし、ツールバーの領域にグラデーションをかけた単純なテクスチャを貼っただけなのに、見た目がグッと変わったように見えるのではないでしょうか。
このようにLibreOfficeのテーマ機能を使うとユーザーインターフェースに手を加えることなく、わかりやすいインターフェースに見せかけることができるので活用してみてください。
